レスポンシブデザインとは?メリット・デメリット、トレンド、事例をわかりやすく解説

レスポンシブデザインの基本
レスポンシブデザインとは、画面サイズに応じて表示内容を最適化する設計手法です。具体的な定義、重要である理由、そしてレスポンシブデザインの仕組みについて、解説します。
レスポンシブデザインの定義
レスポンシブデザインとは、デバイスの画面サイズに合わせてウェブサイトのレイアウトを動的に調整し、どのデバイスでも最適な表示や操作性を提供する設計手法のことです。HTMLやCSSを活用し、画面幅や解像度に応じて文字サイズや画像、配置を動的に調整します。従来はデバイスごとに専用のウェブサイトを用意することが主流でしたが、レスポンシブデザインでは一つのウェブサイトで、画面サイズや解像度に合わせてレイアウトやコンテンツの表示を最適化します。これにより、ユーザーはどのデバイスからアクセスしても、ストレスなく情報を得たり、サービスを利用したりすることができます。
レスポンシブデザインが重要な理由:ユーザーの閲覧体験の多様化
レスポンシブデザインは、もはやウェブサイト制作における「オプション」ではなく「必須」の要素となっています。その理由は、ユーザーのアクセス環境が多様化しているためです。
スマートフォンやタブレットの普及により、ウェブサイトへのアクセスはパソコンだけにとどまらず、様々なデバイスから行われるようになりました。もしウェブサイトがレスポンシブデザインに対応していなければ、ユーザーは小さな画面で無理にコンテンツを閲覧したり、拡大縮小を繰り返したりする必要があり、快適な閲覧体験を提供できません。
このような状況下では、ユーザーの離脱率増加やコンバージョン率低下に繋がりかねません。レスポンシブデザインを採用することで、あらゆるデバイスで快適な閲覧体験を提供し、ユーザー満足度を高めることが重要なのです。
レスポンシブデザインの仕組み
レスポンシブデザインは、主にCSSのメディアクエリという機能を使って実現します。メディアクエリとは、画面の大きさや解像度、向き(縦向き・横向き)といった条件に応じて、ウェブサイトのデザインを変える命令のことです。
例えば、以下のようなメディアクエリを設定できます。
・画面サイズが768px以下の場合はスマホ用のデザインを適用する
・画面サイズが768px以上の場合はパソコン用のデザインを適用する
・画面が横向きの場合は画像を大きく表示する
このように、メディアクエリを使うことで、様々な条件に応じてウェブサイトのデザインを柔軟に変更できます。
また、レスポンシブデザインでは、HTMLのviewportメタタグも重要な役割を果たします。viewportメタタグは、ウェブサイトが様々なデバイスの画面サイズに合わせて正しく表示されるように、画面の幅や縮尺を設定するために使用します。
これらの技術を組み合わせることで、レスポンシブデザインは、一つのウェブサイトで、様々な画面サイズやデバイスに対応できる柔軟性を実現しています。
レスポンシブデザインのメリット

レスポンシブデザインを採用することで、ウェブサイト運営者とユーザー双方に多くのメリットがあります。ここでは、主なメリットを3つ解説します。
・ユーザーエクスペリエンスの向上
・SEO対策としての効果
・メンテナンスの効率化
順番に見ていきましょう。
メリット1:ユーザーエクスペリエンスの向上
レスポンシブデザインを採用することで、ユーザーエクスペリエンス(UX)が格段に向上することが期待できます。UXが向上する理由は、デバイスを問わず快適にウェブサイトを閲覧できるようになるためです。文字サイズやボタン配置などが最適化されるため、ユーザーはストレスなく情報収集やサービス利用が可能になります。その結果、ユーザー満足度やコンバージョン率の向上に繋がります。
メリット2:SEO対策としての効果
Googleはレスポンシブデザインを推奨しており、SEO対策としても非常に有効です。モバイルフレンドリーなサイトとして評価されれば、検索順位で優遇される可能性が高まります。また、PCサイトとスマホサイトでURLが異なる場合に起こる評価分散のリスクも回避できます。サイト構造がシンプルになるため、クローラーが評価しやすい点もメリットと言えるでしょう。
メリット3:メンテナンスの効率化
レスポンシブデザインでは、PCサイトとスマホサイトを別々に管理する必要はありません。コンテンツの更新やデザイン修正などを一元的に行えるため、作業効率が飛躍的に向上します。時間とコストが削減できるため、ウェブサイト運営の負担軽減に大きく貢献すると言えるでしょう。
レスポンシブデザインのデメリット

多くのメリットがあるレスポンシブデザインですが、いくつかのデメリットも存在します。導入前にしっかりと理解しておくことが重要です。ここでは、レスポンシブデザインのデメリットを3つ紹介します。
・デザインの制限
・ロード時間の増加
・開発コストの増加
それぞれ詳しく解説します。
デメリット1:デザインの制限
レスポンシブデザインでは、あらゆるデバイスで最適な表示を実現するために、デザインの自由度が制限される場合があります。 特に、PCサイトのデザインを重視する場合、スマートフォンで表示した際に、要素が小さくなりすぎたり、レイアウトが崩れたりする可能性も考慮しなければなりません。
デメリット2:ロード時間の増加
レスポンシブデザインでは、ページ表示時にデバイスに合わせて必要なデータを読み込みます。そのため、場合によってはページの読み込み速度が遅くなる可能性があります。 読み込みが遅いWebページは、ユーザーの離脱を招きます。快適にサイトを利用してもらうためには、表示速度対策が必要です。画像の軽量化やコードの最適化など、レスポンシブ対応をする上で、表示速度対策は重要なポイントと言えます。
デメリット3:開発コストの増加
レスポンシブデザインは、従来のPCサイト向けのデザイン・開発に比べて、複数のデバイスへの対応が必要となるため、開発工数が増加し、コストも高くなる傾向にあります。 とはいえ、長期的な視点で見れば、PCサイトとスマホサイトを別々に運用するよりも、効率的かつコストを抑えられるケースが多いと言えるでしょう。
レスポンシブデザインのトレンド

レスポンシブデザインは常に進化しています。Web業界ではさまざまなトレンドが見られます。ここでは、その中でも企業のWeb担当者が知っておくべきトレンドをピックアップしました。
・ウェブアクセシビリティへの配慮
・フレキシブルなレイアウトの採用
・パフォーマンスの最適化
3つのトレンドについて、順番に解説します。
トレンド1:ウェブアクセシビリティへの配慮
ウェブアクセシビリティは、Webサイト運用において重要性を増しています。ウェブアクセシビリティとは、障がいの有無に関わらず、誰もがウェブサイトの情報にアクセスし、利用できるようにすることを指しています。
日本では、デジタル庁が先導的な役割を果たし、政府機関のウェブサイトにおけるアクセシビリティ対応を推進しています。この取り組みは、民間企業にも大きな影響を与えており、多くの企業がアクセシビリティを考慮したデザインの採用が始まりました。
現時点では民間事業者のウェブアクセシビリティ対応は努力義務の範囲内であることに留意すべきでしょう。ユーザビリティの向上とビジネス目標の達成のバランスを取りながら対応を進めていくことが求められます。
トレンド2:フレキシブルなレイアウトの採用
近年は、より柔軟なレイアウトを実現できる技術の普及が進んでいます。レスポンジブ化に対応した技術を活用することで、様々な画面サイズに対して、より自然で美しいレイアウトを構築することが可能になります。
選択される技術は、サイトの設計によってさまざまです。ここでは、レスポンシブデザインを実現するために使用される技術の一例を紹介します。
レスポンシブデザインのサイト構築で利用される技術の例
・メディアクエリ
・グリッドレイアウト
・Flexbox
・コンテナクエリ
・vw(単位指定)
・calc(cssで計算)
各技術については別記事にて解説しますので、ここでは省略します。
トレンド3:パフォーマンスの最適化
レスポンシブデザインにおいて重要なポイントは、見やすさや操作性だけではありません。ページが表示されるまでの表示時間も最適化は重要な課題です。ページの表示速度は、ユーザー体験(UX)やSEOに大きく影響を与えるためです。画像の最適化、コードの軽量化、ブラウザキャッシュの活用など、様々な技術を駆使して、高速なページ表示を実現する取り組みが重要視されています。
レスポンシブデザインの事例
BtoBビジネスに強いTMCデジタルでは、レスポンシブデザインに対応したサイトを制作した実績が豊富です。ここでは、規模が異なるビジネスの事例を紹介します。
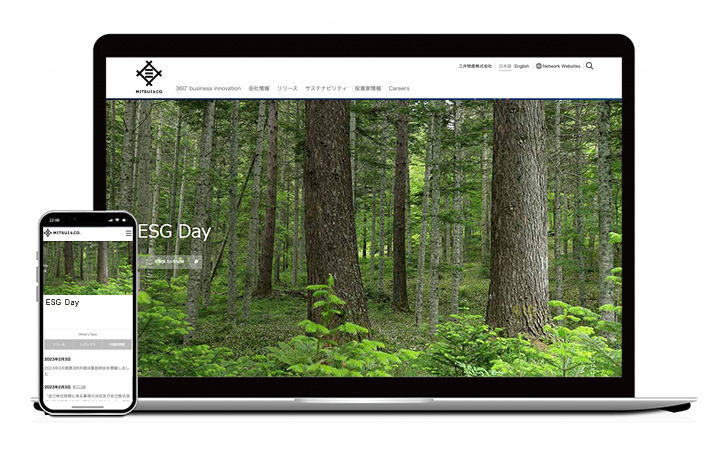
事例1:レスポンシブデザインのコーポレートサイト「三井物産様」

大切な地球と人びとの豊かで夢あふれる明日を実現し、「世界中の未来をつくる」を経営理念に掲げている総合商社、三井物産様。
TMCデジタルでは、Web運用の中でトップページのリニューアルを実施させていただきました。
トップページのそれぞれの課題に対して、ユーザにとってのわかりやすさ、使いやすさを満たしつつ、お客様として伝えたい、見せたいコンテンツへ誘導できるよう、構成から再検討し、提案・実装いたしました。
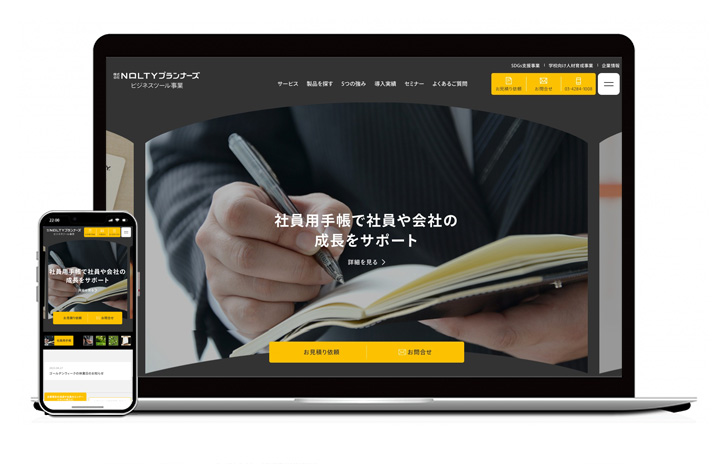
事例2:レスポンシブデザインのサービスサイト「NOLTYプランナーズ様」

企業に向けた「NOLTY(能率手帳)」を中心とするビジネスツールや、学校に向けたNOLTYスコラ プログラムを提供している、NOLTYプランナーズ様。
TMCデジタルでは、コーポレートサイト・ビジネスツール事業サイト・SDGs支援事業「NOLTYサステナ」サイト・学校向け人材育成事業「NOLTYスコラ」サイトのリニューアルをさせていただきました。
4サイトともに回遊性の高いナビゲーション設計・デザインの統一感を持たせつつ、独自性を打ち出すことで、サイト別に最適なUIをご提案。
シンプルな追従型フッターや、透過デザインのヘッダーを取り入れるなど、モバイルファーストを意識したサイト設計を提案しました。
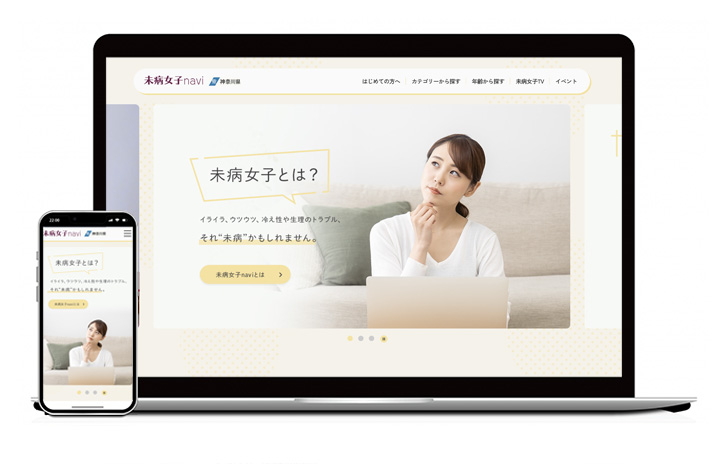
事例3:レスポンシブデザインのオウンドメディアサイト「公益社団法人 かながわ福祉サービス振興会様」

かながわ福祉サービス振興会様が運営する女性の健康・未病サポート「未病女子navi」。
TMCデジタルでは、すでに導入済みだったエンタープライズ向けCMSを継続してご利用いただける形でリニューアルを提案しました。Webサイト利用者のデバイスに合わせて、モバイルファーストのUIを導入しています。
「未病女子navi」の特徴の1つは、健康関連コンテンツの頻繁な更新です。コンテンツが増えた状態でも求める情報にスムーズにたどり着けるよう、カテゴライズの見直しおよび導線の整理を提案・実施いたしました。
あらゆるデバイスに対応したレスポンシブデザインで、ビジネスチャンスを広げよう

スマートフォンやタブレットの普及は、ウェブサイトへのアクセス方法を大きく変えました。 もはやパソコン向けのデザインだけでは、多くのユーザーに快適な閲覧体験を提供することは難しくなっています。
レスポンシブデザインは、コーポレートサイトからECサイトまで、あらゆるジャンルのビジネスに欠かせない技術です。適切に設計されたレスポンシブデザインは、ユーザーの満足度向上だけでなく、SEO対策や管理コストの削減にも貢献します。
ビジネスチャンスを最大限に活かすためにも、レスポンシブデザインを積極的に導入し、あらゆるデバイスに対応できるウェブサイト構築を目指しましょう。
TMCデジタルでは、レスポンシブデザインに対応したWebサイトの企画・制作・運用をワンストップで承っています。レスポンシブデザインの導入に悩んだら、まずは無料で相談してみてください。