Webサイトのナビゲーションのバリエーションと特徴を徹底解説!その2

つい先日、比較的大規模なサイトのナビゲーションの設計をする機会があったので、改めて、ナビゲーションについて、現在のトレンドも含めて、まとめてみました。
基本的にはコーポレートサイトを想定して記載していますが、ユーザビリティの法則などは、基本的にサイトの種別問わずで適用できる内容になっているかと思います。
ちなみになぜ、ナビゲーション?と思われる方もいるかと思います。
ナビゲーションのユーザビリティなんてそれこそ、20年前くらいに盛んに言われていたような内容ですもんね。
ただ意外にも、ロジカルに時流に合わせたナビゲーション設計のメリット・デメリットをまとめたサイトや記事がないようなのです。
なんだかんだ大規模サイトのリニューアルとなれば、何度も経験してても、悩むのがナビゲーション設計。
その一助となれば幸いです。
第1回:PC版グローバルナビゲーション
第2回:PC版ローカルナビゲーション
第3回:スマートフォン(SP)版ナビゲーション
の全3回でまとめていこうと思います。
第2回の今回は、PC版ローカルナビゲーションです。
そもそもローカルナビゲーションとは?

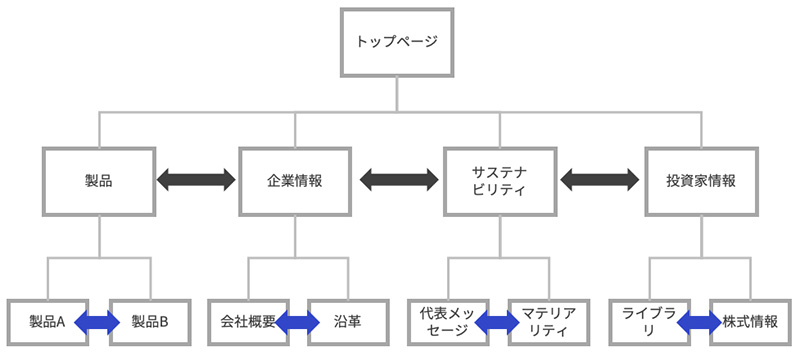
ローカルナビゲーションとは、グローバルナビゲーションでカバーされる階層の、さらに下階層の横移動を担保するためのナビゲーションです。
例えば、グローバルナビゲーションで、第2階層の横移動までを担保している(上図の黒い矢印)場合は、ローカルナビゲーションは、第3階層の横移動のためのナビゲーション(上図の青い矢印)となります。
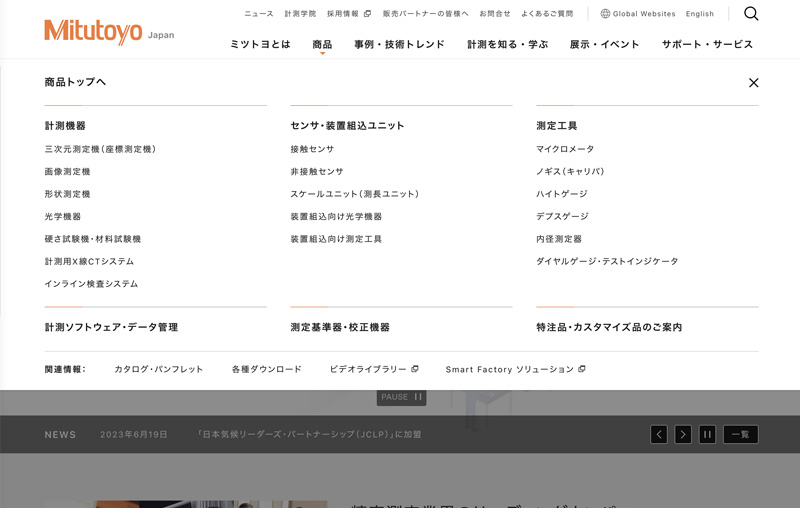
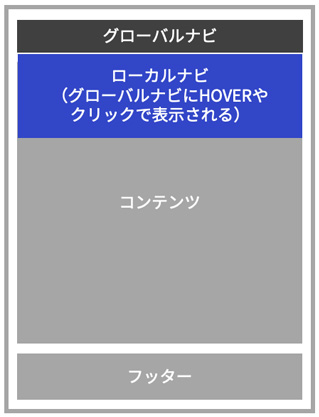
メガメニュー

メガメニューは、現在もっとも多く使われているローカルナビゲーションではないでしょうか?
グローバルナビゲーションにマウスオーバーまたはクリックすると表示されるメニューで、コンテンツ下ナビゲーションやライトナビゲーションのサイトでも、第3階層までの横移動はメガメニューでカバーするというサイトも多いです。
グローバルナビゲーションの各リンク要素へのマウスオーバーで表示されることがほとんどですが、サイトによっては、クリックした際に表示されるようなものもあります。
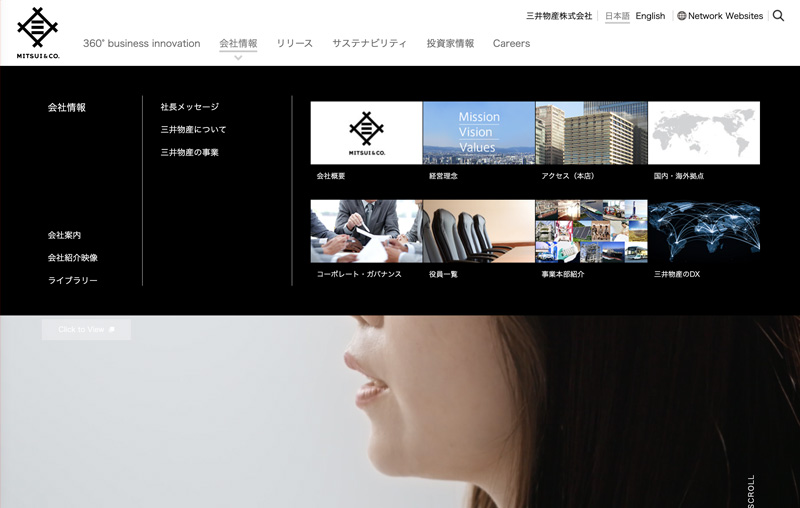
こんなサイトで使われてます
例を挙げれば枚挙にいとまがないですが、例えば以下のようなサイトで使用されています。
メリット
- ユーザの操作により表示されるナビゲーションなので、コンテンツエリアの要素との兼ね合いをあまり考えず、上に被せて表示できます。
- 第3階層の横移動はもちろん。第4階層の横移動についても、コンテンツエリアを侵害することなく、カバーできます。
デメリット
- ユーザ操作により表示されるものなので、開くまでどんな要素が入っているかわかりません。そのため、ナビゲーションとしては、存在感のあまりないナビゲーションと言えると思います。
- マウスをずらすと消えてしまうなど、使い勝手に配慮しないで作ると、ユーザに複雑な操作を求めることになります。
こんなサイトにおすすめ
基本的に、第3階層以降の横移動が発生するサイトには、導入しておくことをおすすめしているナビゲーションです。
ただ第4階層の横移動までカバーすると、操作としてはかなり複雑な操作になりかねないので、慎重に検討したほうがいいでしょう。
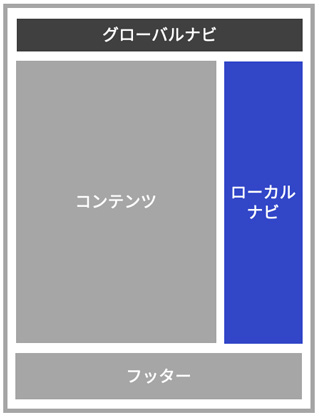
ライトナビゲーション

現在、ローカルナビゲーションとしてメガメニューの次に、最も使われているのは、このライトナビゲーションではないかと思います。
コンテンツエリアの右側をローカルナビゲーションとして使用する構成です。
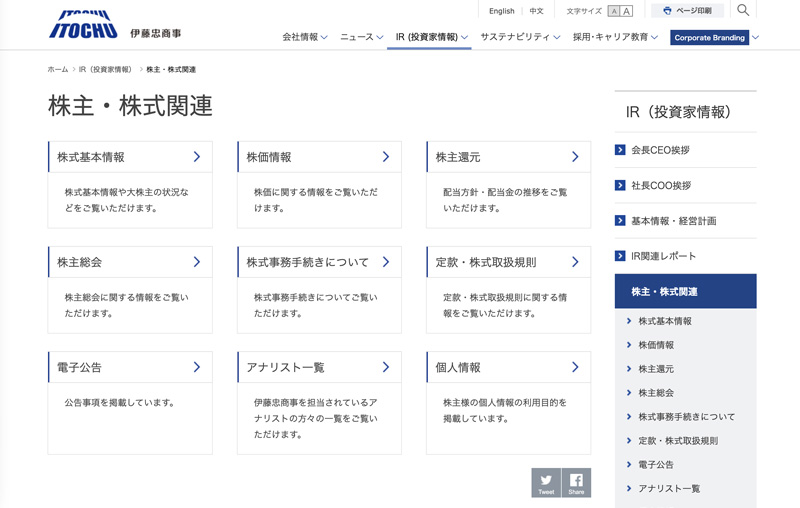
こんなサイトで使われてます
こちらも例を挙げれば枚挙にいとまがないですが、例えば以下のようなサイトで使用されています。
メリット
- PC版Webサイトにおいて、人の視線は左上から下へと動きます。
左上からPC版Webサイトを見ていくとグローバルナビゲーションのすぐ下にコンテンツが来ることとなります。検索エンジンで下階層にダイレクトに流入する現代においては、コンテンツがまず目に入るライトナビゲーションは、ユーザニーズに合った構成となります。 - ローカルナビゲーションの要素が多い場合にも、縦に伸ばしやすいです。
デメリット
- コンテンツ幅の一部をナビゲーションが占めることになりますので、ビジュアルの横幅が制限されてしまいます。
そのため、ビジュアル的なインパクトとしては、ヘッダー下やコンテンツ下のローカルナビゲーションより劣ってしまう可能性があります。 - レスポンシブ対応を考慮すると、コンテンツ幅を狭めた際に、ライトナビがあることで、さらにコンテンツ幅に制限できます。そのため、例えば横長なテーブルなどは、見づらくなる可能性があります。
こんなサイトにおすすめ
コンテンツがまず目に入るとはいえ、ライトナビについてもページを開いた1stビューで、要素として表示はされています。
コンテンツ下ナビゲーションやハンバーガーナビゲーションのように、1stビューで目に触れないナビゲーションに比べると、やはりナビゲーションの存在感は強いので、ナビゲーションによる横移動をどこまで重視するかによって選択すると良いでしょう。
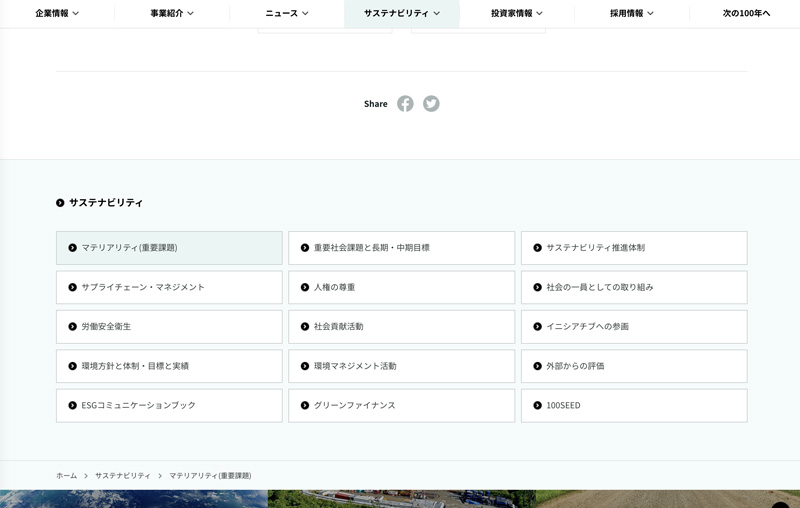
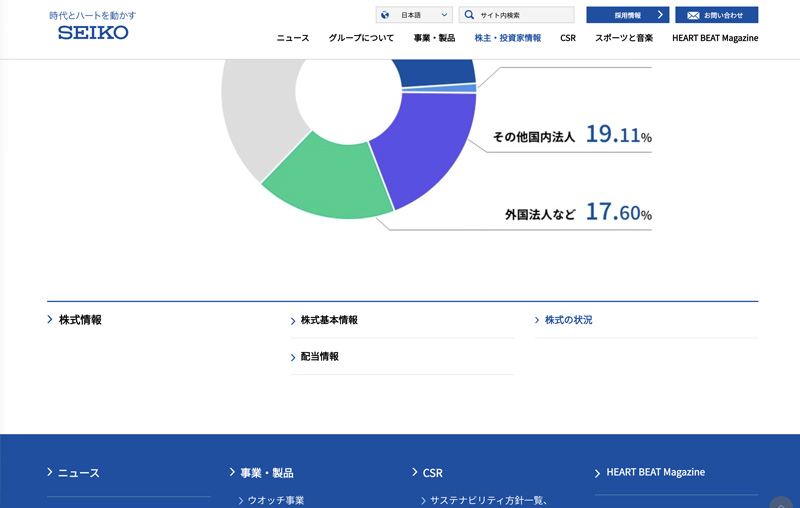
コンテンツ下ナビゲーション

最近ではコンテンツをすべて読み終わった、その下にローカルナビゲーションが置かれる構成もよくあるパターンです。
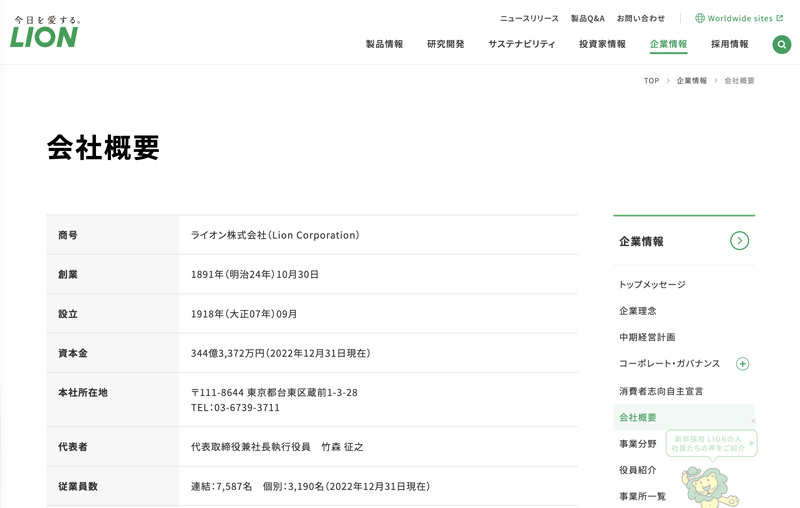
こんなサイトで使われてます
メリット
- ライトナビゲーション同様、コンテンツがまず目に入る構成にしやすいです。
- ライトナビゲーションのように横幅に縛られなくなるため、コンテンツ幅をディスプレイ幅いっぱいまで使用でき、印象的なクリエイティブを作りやすくなるといえます。
幅広に制作することが多い現在においては、イマドキな印象のサイトを作りやすくなります。 - コンテンツを下まで見終わったユーザに、さらなる回遊(横移動)を促すナビゲーションとなるので、下まで見たユーザにとっては、次ページに遷移する選択肢の一つとなり得ます。
デメリット
- 画面下部にあるということで、最大のデメリットは気づいてもらいづらいということです。ローカルナビゲーションによる回遊は、1stビューで目に触れているライトナビゲーションやヘッダー下ナビゲーションに比べると、かなり落ちてしまう可能性があります。
こんなサイトにおすすめ
画面を横幅いっぱいに使用し、ビジュアル的なインパクトのあるページ・サイトにしたい場合には、おすすめです。
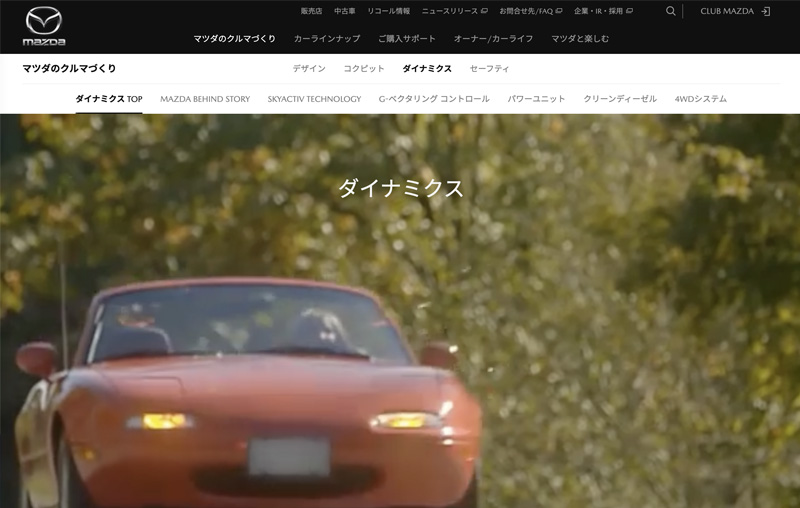
ヘッダー下ナビゲーション

ローカルナビゲーションをヘッダーのグローバルナビゲーションのすぐ下に配置する構成は、以前はよく見かける方式でしたが、最近はそこまで多くないのかなと思っています。
なお、サイトによっては、グローバルナビゲーションのすぐ下ではなく、キービジュアルエリアの下に設ける場合もあります。
こんなサイトで使われてます
メリット
- コンテンツ下ナビゲーション同様、コンテンツ幅をディスプレイ幅いっぱいまで使用でき、印象的なクリエイティブを作りやすくなるといえます。
- ナビゲーションは1stビューから目につきますし、ライトナビゲーションよりさらに存在感のある(=横移動の導線として使われやすい)ナビゲーションとなります。
デメリット
- 横幅に限界があるため、カテゴリー名やリンクラベルが長かったりすると、省略表示を検討する必要がある。
- 掲載要素が多い場合、ヘッダー部分が厚くなり、コンテンツの表示エリアの縦幅が狭くなる(=1stビューで見える範囲が狭くなる)
こんなサイトにおすすめ
ローカルナビゲーションによる横移動を重視したいサイトの場合にはこのヘッダーナビゲーションが有効です。例えば、自動車のサイトにおいては、グローバルナビゲーションによる移動(例えばカーラインナップ→アフターサービスの移動)より、特定の自動車内での横移動(たとえば、エクストレイルのエクステリアとスペックの横移動など)が重要なサイトとなります。
そうしたWebサイトの場合には、ヘッダーナビゲーションがおすすめです。
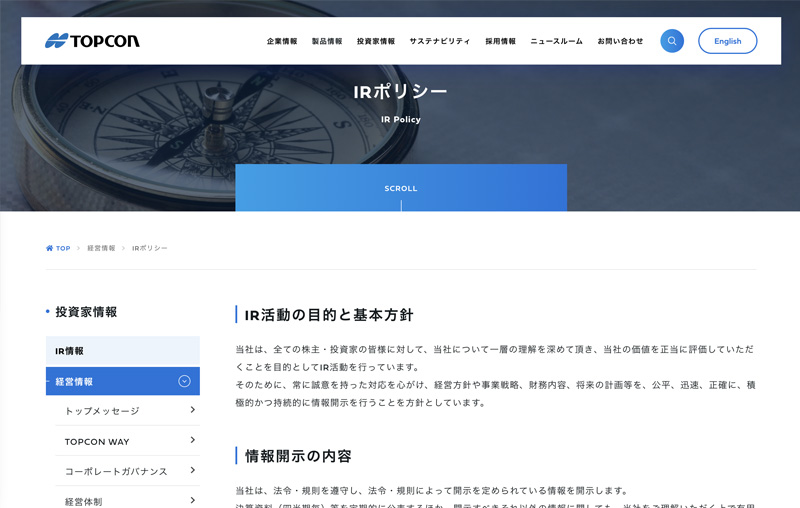
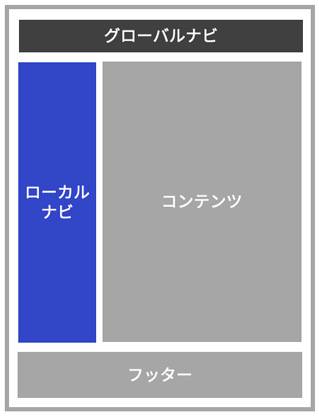
レフトナビゲーション

コンテンツエリアの左側にローカルナビゲーションを配置する構成です。
昔は主流だったレフトナビゲーションですが、検索エンジン経由で目的のページにダイレクトにランディングすることが多くなった現代においては、使用しているサイトは減っています。
こんなサイトで使われてます
メリット
- 前述したユーザの視線の動きから考えると、ヘッダーナビゲーション並、または画面の占有面積を考えると、もっともナビゲーションの存在感があるナビゲーションと言えます。
- ローカルナビゲーションの要素が多い場合にも、縦に伸ばしやすいです。
デメリット
- ユーザの視線の動きから考えると、コンテンツより、先に目に入るのがレフトナビゲーションとなります。これはサイト内を回遊して情報探索をするユーザにとってはいいのですが、特定のコンテンツを目的に、検索エンジンやバナー等から、下階層にダイレクトに流入するユーザのニーズとは合ってないと言えます。
- コンテンツ幅の一部をナビゲーションが占める形になりますので、ビジュアルの横幅が制限されてしまいます。
そのため、ビジュアル的なインパクトとしては、ヘッダーやコンテンツ下のローカルナビゲーションより劣ってしまう可能性があります。 - レスポンシブ対応を考慮すると、コンテンツ幅を狭めた際に、例えば横長なテーブルなどは、見づらくなる可能性があります。
こんなサイトにおすすめ
ローカルナビゲーションによる横移動を最も重視する構成となります。トップページから入って、下階層にナビゲーションを使用して進む、会員サイトやシステムのUIととしておすすめです。
逆に一般的なブランディング・プロモーション系のWebサイトで、レフトナビゲーションがおすすめなパターンはあまり多くないように思います。
まとめ
今回もさらに文字数の多い記事となってしまいました。大規模サイトの設計をしているときに、特に毎回悩むのがこのローカルナビゲーションです。特性を把握していても、Webサイトによって目的もボリュームも異なるため、「これが正解!」というものがないのです。
都度、ベストなナビゲーションを提案できるWeb制作会社でありたいと思います。
また次回はスマートフォン(SP)版ナビゲーションについてまとめていきたいと思います。