【初心者向け】h1タグのSEO効果と正しい使い方を徹底解説

「SEOに力を入れてるのに成果が出ない…」そんな方は、h1タグの設定ミスが原因かもしれません。 h1タグは、検索エンジンにもユーザーにも「このページは何を伝えるのか」を示す最重要要素。しかし、間違った使い方をしているサイトは意外と多いのが実情です。 この記事では、h1タグの意味・SEOとの関係・効果的な使い方まで、初心者にもわかりやすく解説します。読み終えたころには、自信を持ってh1タグを使いこなせるようになります。
h1タグとは?
Webサイトの構造を正しく伝えるために欠かせない「h1タグ」。これはHTMLの中で最も重要な見出し要素であり、ページのテーマやタイトルを示すために使われます。SEO(検索エンジン最適化)においても、検索エンジンがそのページの主題を理解するための手がかりとなる重要なタグのひとつです。
たとえば、新聞でいう「一面の見出し」にあたるのがh1タグ。検索エンジンもこの見出しを最初に見て、「このページは何について書かれているのか」を判断します。そのため、適切なキーワードを含めたh1タグの設計は、SEOにおいて大きな意味を持ちます。
ここからは、h1タグの基本的な役割や使い方、SEOに与える影響、そして実際の設計ポイントまで、段階的に解説していきます。
h1タグを使用する5つのメリット

h1タグは、ただの見出しではありません。検索エンジンにもユーザーにも、重要な「ナビゲーション」の役割を担っています。この章では、h1タグを使用するメリットを5つ紹介します。
1. 検索エンジンがページの主題を理解しやすくなる
2. ページ訪問者に内容をひと目で伝えられる
3. アクセシビリティが向上する
4. デザインとSEOを分離して設計できる
5. サイト全体の構造が整理される
SEOで成果をあげるためには、h1タグがいかに重要なのか知る必要があります。5つのメリットを順番に見ていきましょう。
検索エンジンがページの主題を理解しやすくなる
Googleなどの検索エンジンは、ページのテーマを把握する際にh1タグの内容を重視します。検索エンジンのクローラーはHTML構造を解析し、h1タグに書かれたテキストを「このページが何について書かれているか」を判断する重要な手がかりとします。つまり、h1タグに対策キーワードが含まれていれば、検索エンジンに正しい文脈を伝えやすくなり、SEO上有利に働きます。
これは、ページの主題を的確に伝えることが、検索順位に影響するという検索エンジンの基本的な考え方に基づくものです。初心者であっても、h1タグにページの核となる内容を明記することは、SEOの第一歩となります。
ページ訪問者に内容をひと目で伝えられる
Webページにアクセスしたユーザーは、わずか数秒で「読むべきページかどうか」を判断します。その判断材料となるのがh1タグの内容です。
記事のタイトルとしてh1タグを使い、簡潔かつ明確に内容を伝えることで、訪問者に「これは自分の求めている情報だ」と安心感を与えられます。
h1と本文の内容が一致していれば、ユーザーは読み進めやすくなり、ページの離脱率を下げることにもつながります。つまり、h1タグは検索エンジンだけでなく、人にとっても「わかりやすさ」と「信頼性」を高める重要なパーツなのです
アクセシビリティが向上する
視覚障がいのあるユーザーは、スクリーンリーダーという支援技術を使ってWebページを読みます。h1タグは、そのユーザーにとって「ページの見出し」として機能し、ページの概要を把握する起点となります。
h1タグが適切に設定されていれば、ページの構造が明確になり、障がいのある方にも情報が届きやすくなります。これは、Webアクセシビリティの観点からも非常に重要なポイントです。すべてのユーザーにとって使いやすいサイトを構築するうえで、h1タグの活用は重要だと言えるでしょう。
デザインとSEOを分離して設計できる
h1タグとtitleタグ(検索結果に表示されるタイトル)は、別々に設計できます。これにより、SEOを意識したキーワードをtitleタグに盛り込みつつ、h1タグではよりユーザー目線に寄り添った自然な表現を使うことが可能になります。
たとえば、titleタグでは「BtoB製造業向け自動化ツール」と設定し、h1タグでは「製造業の自動化を加速する最新ツール特集」といった具合に使い分けられます。この柔軟性により、SEOとユーザー体験の両立が可能になり、情報設計の質を一段高めることができます。
サイト全体の構造が整理される
ページごとに適切なh1タグを設けることで、サイト全体の構造が整い、ユーザーも検索エンジンも目的の情報を見つけやすくなります。特に複数ページを持つオウンドメディアや製品サイトなどでは、各ページがどんなテーマを扱っているのかを明確にすることが、情報の整理・管理において非常に重要です。
h1タグを中核に、h2・h3などで論理的に階層構造を設ければ、全体として一貫性のあるページに仕上がります。これが、SEOの内部構造評価にも好影響を与えるため、ユーザーにも検索エンジンにも理解しやすいページ構成につながります。
Google社員の発言も紹介!h1タグのSEO(検索順位向上)への影響があるのか?

画像出典元:Google’s John Mueller Google Search News Videos
h1タグは、HTML構造の中で最も重要な見出しタグとして扱われます。多くのSEO担当者やWeb制作者が「h1タグは検索順位に影響するのか?」と疑問を抱きますが、結論から言えば 「直接的な順位決定要因ではないが、間接的には非常に重要」です。
このセクションでは、検索エンジン側の公式見解と、実際の運用面におけるSEOへの影響を解説します。
Googleは「h1タグは検索エンジンにページ構造を伝えるうえで有益」と明言している
h1タグについて、検索エンジン側はどんなスタンスなのでしょうか。Googleのジョン・ミューラー氏は、h1タグについて、「1ページに1つだけでなく、複数あっても構わない」としたうえで、「h1タグは、ユーザーと検索エンジンの双方にページ構造を伝えるうえで有益である」と発言しています。
出典:Google Webmaster Central
ただし、h1を入れるだけで検索順位が劇的に上がるわけではありません。h1は、あくまでも「ページの内容を検索エンジンにわかりやすく伝える」ための補助的な要素。きちんと構造化されたコンテンツ全体の一部として重要な役割を果たします。
関連性の強いキーワードを含めるとSEOにプラス
h1タグの中に、対策キーワードやそれに関連する用語を含めることは、SEO的にも効果があるとされています。検索エンジンは、ページタイトル・見出し・本文の整合性を重視するため、h1タグにテーマと一致したキーワードがあることで「このページはこのトピックに特化している」と判断しやすくなります。
また、ユーザー側にとっても、h1タグにキーワードが入っていれば「探している情報がここにある」と安心感を持ってページを読み進められますよね。h1タグのキーワードを入れることで、検索エンジンとユーザーの両方にプラスの働きが期待できます。
h1の使い方次第でクリック率や滞在時間も変わる
検索順位そのものにh1タグが与える影響は限定的ですが、クリック率や滞在時間などの間接的な指標に影響を与えることが多いです。特に、ユーザーがページに訪れてすぐに「このページは自分が探している情報が掲載されている!」と理解できれば、離脱せずに本文を読む確率が上がります。
滞在時間やページ遷移率は、Googleの検索アルゴリズムにおいてユーザー満足度を示す重要な指標です。その意味でも、ユーザーの期待を裏切らないh1の設計は、長期的にSEOパフォーマンスを安定させるためのカギとなります。
h1タグの使い方と注意点5つ
h1タグはSEOにとって重要な要素ですが、正しく使わなければ逆効果になることもあります。ここでは、初心者が陥りがちなミスを回避するための、h1タグの使い方と注意点を5つご紹介します。
基本を押さえることで、検索エンジンとユーザーの両方に理解しやすいサイトを設計できます。すでにh1タグを使っている場合は、使い方に問題がないか確認しながら読んでみましょう。
1ページに1つのh1タグが基本
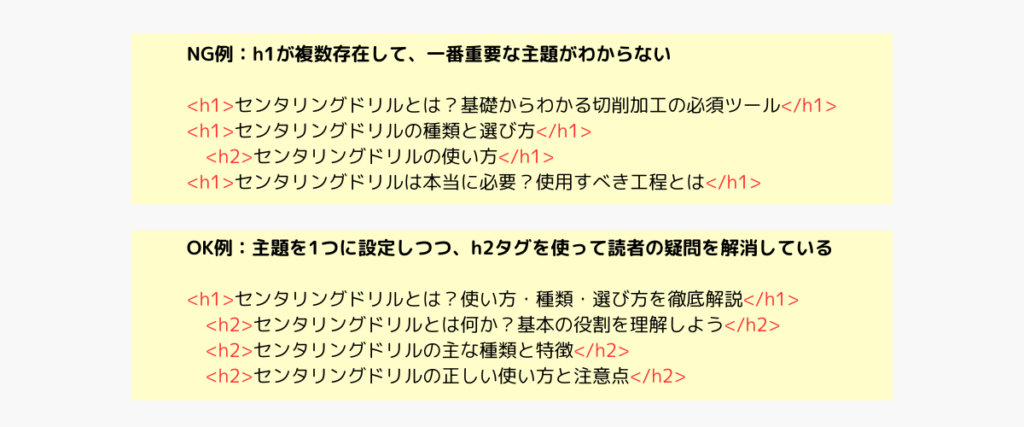
h1タグは、そのページの主題(タイトル)を示すタグです。HTML5では「セクションごとにh1を使っても構わない」とされていますが、SEOやユーザビリティを考慮すると、1ページに1つだけの使用が最も望ましいとされています。
複数のh1があると、「このページは何について書いているのか」がぼやけてしまい、検索エンジンの理解やユーザー体験を損なう可能性があります。

見た目を整える目的で使わない
「文字を大きくしたいからh1タグを使う」というのは間違いです。h1タグは意味的な構造を示すものであり、装飾にはCSSを使うのが正しいやり方です。たとえば、h1タグを使ってデザインを調整すると、クローラーが本来の意図を誤解しやすくなります。SEOでは「意味」と「見た目」を分けることが、正確な評価を得るポイントです。
h1には自然な形でキーワードを入れる

SEOを意識するうえで、h1タグに狙っているキーワードを含めることはとても重要です。検索エンジンはh1タグを見て、ページの主題を判断するからです。
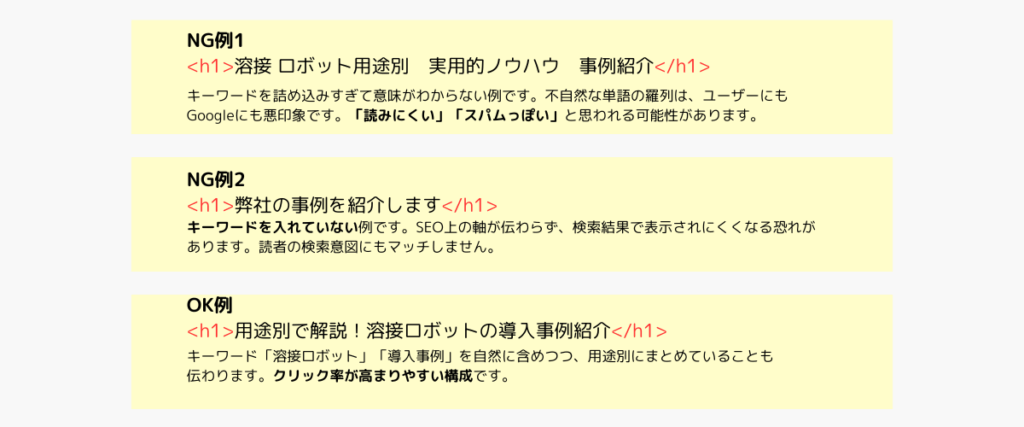
しかし、キーワードを「入れること」だけに気を取られて、意味不明なタイトルになってしまうと本末転倒です。読みにくく、クリック率も下がり、SEOにも悪影響を及ぼす可能性があります。
ポイントは、です。ユーザーが違和感なく読めるタイトルこそ、SEOにも強く、読者にも好まれます。
h1タグの重複や空白に注意する
CMSの仕様や誤操作で、意図せず複数のh1タグが出力されたり、内容が空白になっていたりするケースがあります。これは検索エンジンにとってもノイズとなり、ページのテーマが正しく伝わらなくなるリスクがあります。作成後は「HTML構造を確認する」「見出しチェックツールを使う」などして、正しい出力になっているかを必ず確認しましょう。
具体的で簡潔な見出しを心がける
h1タグには、そのページの内容がひと目でわかる具体的な文言を入れましょう。
例えば「製造業のWeb活用ガイド」のように、誰が読んでも目的が伝わる表現がベストです。「ようこそ」や「新着情報」などの抽象的な言葉では、読者も検索エンジンも意味をつかみにくくなります。ページの目的を端的に表すことが、成果を生むh1設計の基本です。
h1タグを有効活用しよう!記述方法や管理方法の解説

h1タグはただ設置するだけでは意味がありません。検索エンジンとユーザーの双方に伝わるように、正しい書き方・構造の意識・運用体制まで含めて設計することで、初めてSEO効果を発揮します。ここでは、効果的な活用のポイントを3つに分けて解説します。
・効果的なh1タグの書き方
・他の見出し(h2〜h6)との関係性
・h1タグのチェック・管理方法(実務で使えるチェックリスト付き)
効果的なh1タグの書き方
h1タグの役割は、ページ全体のテーマを簡潔かつ正確に示すことです。以下の3点を意識することで、より効果的なh1タグになります。
明確な主題を含める
タイトルを見ただけで、ページの内容がイメージできる表現を心がけましょう。曖昧な言い回しは避け、読者が知りたいキーワードを盛り込みます。
自然な文章で記述する
キーワードを意識しすぎて不自然な言葉の羅列になるのは逆効果です。「h1タグ SEO メリット 方法」ではなく、「SEOに効果的なh1タグの使い方」のように、自然でわかりやすい文章にしましょう。
長すぎないように注意する
h1は見出しなので、1文で伝えるのが基本。理想は30文字程度に収め、簡潔で読みやすくするのがポイントです。
また、h1タグをコンテンツのタイトルとして使用する場合は、32文字以内を意識しましょう。32文字を超えると、検索エンジンの検索結果上でテキスト全文が表示されないためです。
他の見出し(h2〜h6)との関係性
HTMLの見出しタグは、h1〜h6まで階層構造で意味づけることができます。この階層を正しく構成することで、検索エンジンもユーザーもページの構造を理解しやすくなります。
h1は1ページに1つ
最上位の見出しとしてページ全体のテーマを示します。
h2はh1を補足する内容
セクションごとにテーマを分け、それぞれをh2で構造化します。
h3以下はh2の子階層として使用
詳細情報やサブトピックにあたる内容はh3、h4と使い分けていきます。
h1タグのチェック・管理方法(実務で使えるチェックリスト付き)
h1タグはSEOにおいて重要な要素ですが、CMSの仕様や運用ルールの曖昧さから、知らず知らずのうちに設定ミスが起きることも少なくありません。そこでこのセクションでは、実際の運用現場で役立つ「h1タグチェックリスト」を紹介します。
このリストをそのままコピーして使えるようにまとめました。
h1タグを正しく使用するためにも、慣れないうちはこのリストを活用してみましょう。
h1タグのチェックリスト(全項目を満たしていますか?)
| チェック項目 | チェック欄 |
| ① h1タグが1ページに1つだけ存在するか | ◻︎ |
| ② h1タグの内容が空白になっていないか | ◻︎ |
| ③ h1に自然な形でキーワードが含まれているか | ◻︎ |
| ④ CMSのテンプレートやテーマとh1の二重設定がないか | ◻︎ |
| ⑤ h1設定ルールが社内で共有されているか | ◻︎ |
| ⑥ h1の重複を確認したか | ◻︎ |
| ⑦ h1をタイトルとして使用する場合、文字数は32文字以内か | ◻︎ |
h1タグの最適化で、SEOの第一歩を踏み出そう
h1タグは、ただの装飾用見出しではありません。検索エンジンにページの主題を伝え、ユーザーに内容を直感的に理解させる、Webページの中でも特に重要なHTMLタグです。
本記事では、以下のようなポイントを解説してきました。
・h1タグの役割とSEOにおける位置づけ
・h1タグを使用する5つのメリット
・Google公式の見解と実装上の注意点
・実践的な使い方とチェックリスト
・他の見出し(h2〜h6)との関係性や構造設計
h1タグの見直しは、SEO改善の基本であり、かつ効果的な第一歩です。正しく理解して、ユーザーや検索エンジンにとってわかりやすいコンテンツを目指しましょう。
TMCデジタルでは、BtoBサイトを中心に、Webサイトの構造改善やSEO支援を行っています。HTML構造の最適化から、コンテンツ戦略の立案まで、プロのチームが貴社のWebサイトを総合的に支援します。
まずは、貴社のサイトを一緒にチェックしてみませんか?