Webサイトのナビゲーションのバリエーションと特徴を徹底解説!その1

つい先日、比較的大規模なサイトのナビゲーションの設計をする機会があったので、改めて、ナビゲーションについて、現在のトレンドも含めて、まとめてみました。
基本的にはコーポレートサイトを想定して記載していますが、ユーザビリティの法則などは、基本的にサイトの種別問わずで適用できる内容になっているかと思います。
ちなみになぜ、ナビゲーション?と思われる方もいるかと思います。
ナビゲーションのユーザビリティなんてそれこそ、20年前くらいに盛んに言われていたような内容ですもんね。
ただ意外にも、ロジカルに時流に合わせたナビゲーション設計のメリット・デメリットをまとめたサイトや記事がないようなのです。
なんだかんだ大規模サイトのリニューアルとなれば、何度も経験してても、悩むのがナビゲーション設計。
その一助となれば幸いです。
第1回:PC版グローバルナビゲーション
第2回:PC版ローカルナビゲーション
第3回:スマートフォン(SP)版ナビゲーション
の全3回でまとめていこうと思います。
まずは、第1回PC版グローバルナビゲーションです。
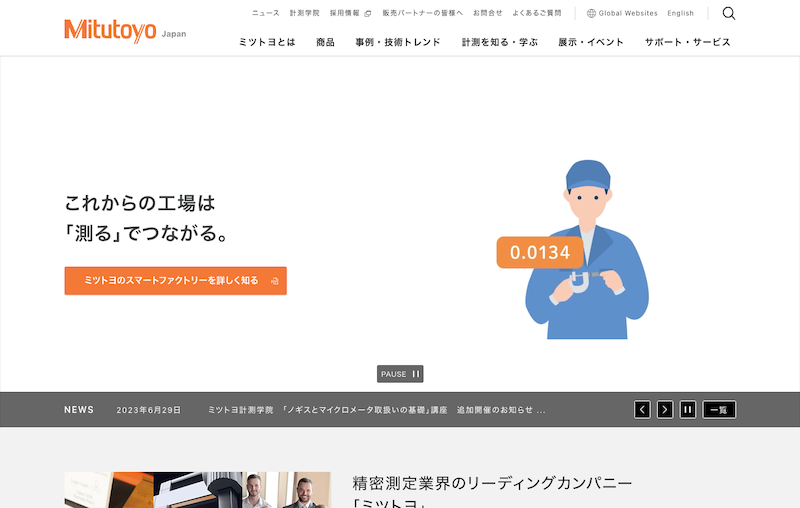
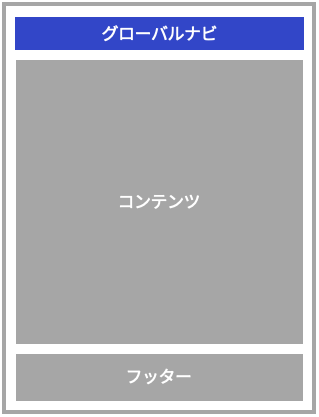
ヘッダーナビゲーション

世の中のWebサイトPC版の8割以上はヘッダー部分にグローバルナビゲーションを設置したパターンではないかと思います。
こんなサイトで使われてます
例を挙げれば枚挙にいとまがないですが、例えば以下のようなサイトで使用されています。
メリット
- ユーザが使い慣れており、使われやすい。
- コンテンツ幅が、ディスプレイ幅いっぱいまで使用でき、印象的なクリエイティブを作りやすい。
デメリット
- 横幅に限界があるため、カテゴリー名やリンクラベルが長かったり、数が多いと表示がしづらくなる。
- 掲載要素が多い場合、ヘッダー部分が厚くなり、コンテンツの表示エリアの縦幅が狭くなる(=1stビューで見える範囲が狭くなる)
こんなサイトにおすすめ
消去法というわけではないですが、個性的なレフトナビゲーション、クリエイティブ重視・コンテンツ最重視のハンバーガーメニューを使用したいという特別な希望や想いがない限りは、スタンダードなヘッダーナビゲーションにしておくのが間違えないでしょう。
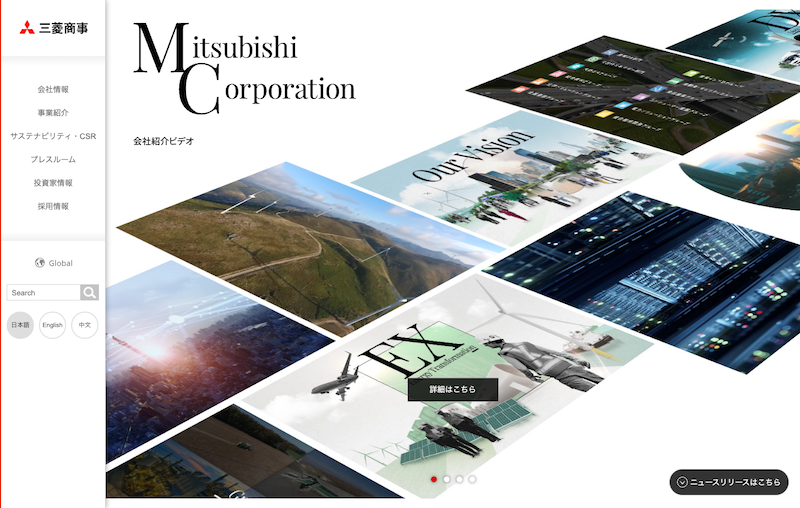
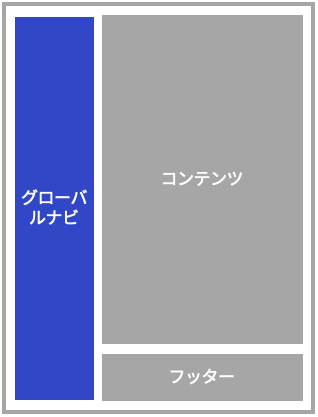
レフトナビゲーション

ヘッダーナビゲーションが9割なら、1割ほどはあるかも?というのがこちらのナビゲーションです。
ちなみに今回のテーマはグローバルナビゲーションなので、あくまで最上位階層のナビゲーションとしてレフトナビゲーションが使われている事例を紹介します。
(2階層以降のローカルナビゲーションとしてのレフトナビゲーションは次回ご紹介する予定です)
こんなサイトで使われてます
一時期ちょっと流行った印象があったのですが、最近はちょっと減ったかもしれません。
例えば下記のようなサイトで使用されています。
メリット
- PC版のディスプレイは基本的には横長です。
そのため、最近の4KやフルHDのディスプレイでテキストを左から右まで横幅いっぱいに流してしまうと、かなり読みづらくなってしまうのです。
そうならないためには、ヘッダーナビゲーションの場合には、左右に余白ができてしまいます。
レフトナビゲーションはその余白をナビゲーションとして有効活用できているとも言えます。 - ヘッダー部分にナビゲーションがないため、1stビューの表示エリアは広がります。
- レフトのエリアのほうが、ヘッダーナビゲーションに比べると、広く確保できるため、多少複雑なUIでも組み込むことができます。
デメリット
- 画面幅が制限される分、ヘッダーナビゲーションのサイトに比べて、要素が詰まった印象のサイトになります。ブランディングやビジュアルのインパクトという意味では、不利になる場合もあります。
- レスポンシブ対応において、画面幅が狭い場合の表示(スマートフォン版に切り替える前段階)パターンも考慮する必要があります。そのため、ヘッダーナビゲーションの場合には、PC版・スマートフォン版の2つのブレイクポイントだけで対応できていたところ、レフトナビゲーションの場合にはPC版とスマートフォン版の中間のブレイクポイントも用意する必要が出てきます。これは初期構築のみならず、運用においても工数像につながってきます。
こんなサイトにおすすめ
- グローバルナビゲーションの要素が多い(またはラベルの文字数が多い)
- 見た目の印象づけ(個性的なサイトにしたい)
- 掲載要素が多く、ヘッダーナビゲーションだと分厚くなりすぎてしまう。
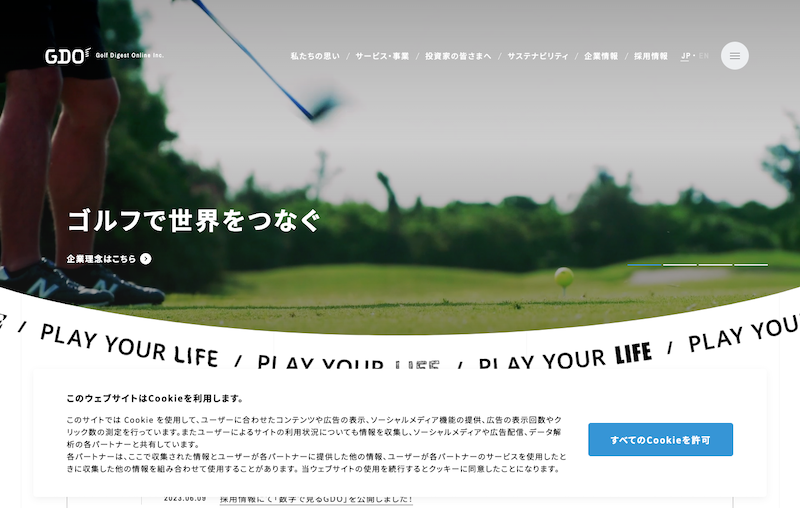
ハンバーガーメニューのみ

PC版でもハンバーガーメニューのみというサイトは、一時期より減ったかも?クリエイティブ系や広告系、プロモーション系のサイト等、ナビゲーションからの回遊のニーズが低い、またはWebリテラシーが高いユーザが多い分野ではよく使われています。
こんなサイトで使われてます
メリット
- 画面内におけるナビゲーションの占める割合が極めて小さくなるため、ビジュアルでの訴求力は向上しますし、表現の幅も広がると思います。
- ヘッダーナビにしてもレフトナビにしても画面幅を小さくした際の表示に苦労することが多いのですが、そうした工数の削減ができます。
- ハンバーガーメニューを開けば画面いっぱいにナビゲーションを展開できるため、掲載要素の数が多くても対応可能となります。
デメリット
- 標準で見えているはずのグローバルナビゲーション要素が見えてないため、回遊は期待しづらくなります。その分、コンテンツ内の導線は充実させる必要がありそうです。
- そもそもハンバーガーメニュー=グローバルナビゲーションと認識できるユーザが少ない可能性はあります。
Webリテラシーが低いユーザの場合、ナビゲーションが見当たらないと諦めてしまう方がいそうです。そのため、ターゲットユーザのリテラシーを鑑みて導入を検討した方がいいでしょう。
こんなサイトにおすすめ
ビジュアルインパクト重視で、ページ数の少ないサイト
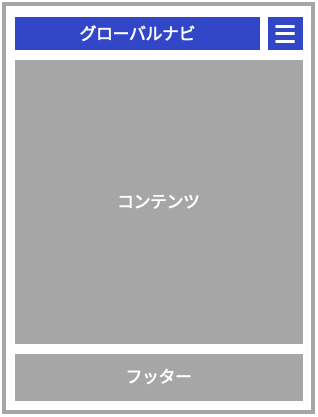
ヘッダーナビゲーション+ハンバーガーメニュー併用

2023年現在、もっとも流行りのナビゲーションがこの組み合わせかと思います。
ヘッダーナビゲーションでカバーできてるじゃん!というサイトでもこの組み合わせで作っている会社がそれなりにありますね。
こんなサイトで使われてます
メリット
- ヘッダーナビゲーションからの回遊性の高さを維持したまま、ハンバーガーメニューをサイトマップ的な扱いで追加したということかと思います。
そのため第3階層以降がある20ページ以上の規模のサイトの場合に有効かと思います。
たまに、数ページしかないサイトでも、併用しているサイトがありますが、ユーザビリティや使い勝手の観点では特にメリットのない状態と思われます。 - スクロールに追随させるナビゲーションをハンバーガーのみに絞るようなサイトもあります。
その場合には、コンテンツ表示の縦幅がヘッダーナビゲーションが追随するより、広く取れるという点でメリットがあります。
デメリット
- 基本的にはヘッダーナビゲーションと同等の内容になります。
- ハンバーガーメニューのPCビューの制作工数が追加でかかります。ただ、こちらは基本的にスマートフォン版で作っているものの流用で作れますので、大きなデメリットというほどではないかもしれません。
こんなサイトにおすすめ
基本的にはヘッダーナビゲーションと同様ですが、特に規模が中規模ー大規模なサイトでおすすめのナビゲーションです。
まとめ
まとめ始めると書きたいことが思いのほかたくさんあり、かなり文字量の多い記事となってしまいました。もしナビゲーションに悩まれた方の一助となれば幸いです。
また次回はPC版ローカルナビゲーションについてまとめていきたいと思います。